Interactive Design | Project 1
14 May 2024 - 28 May 2024 | (Week 4 - Week 6 )
Chan Xiang Lam | 0358400
Interactive Design | Bachelor of Design (Honours) in Creative Media
Project 1 | Prototype Design
Instructions
Project 1
Part 1 | Prototype Design – Digital Resume/CV
Objective:
Create a UI design prototype for your digital resume or curriculum vitae
(CV) using Adobe XD or Figma. The prototype will showcase the layout,
visual elements, and user interface interactions of your resume.
Requirements:
1. Content and Structure:
- Prepare content: personal details, education, work experience, skills, projects, etc.
- Determine the order and hierarchy of sections based on importance and relevance.
2. Layout and Visual Design:
- Design the layout using Adobe XD or Figma.
- Define placement of sections and ensure they flow together seamlessly.
- Apply consistent visual design: typography, color palette, spacing.
3. Sections and Organization:
- Organize resume into logical sections: "Profile," "Education," "Experience," "Skills," "Projects," "Contact."
- Prioritize sections based on relevance to the targeted position.
4. Visual Elements:
- Incorporate relevant images, icons, or placeholders to enhance visual appeal.
5. Prototype Presentation:
- Update e-portfolio to explain and showcase the design process.
Progress
Research
Firstly, I scoured Pinterest for some reference images to draw inspiration
from. Then, I proceeded to sketch a rough draft of my resume to ensure I could
effectively incorporate these inspirations into the design.
Fig.1.2 Sketches
Digitalization
Afterward, I began designing in Figma. Seamlessly incorporating every
element from my sketch, I ensured a cohesive layout. Once satisfied with
the layout design, I proceeded to integrate my personal details, skilfully
weaving them into the design to create a polished and visually appealing
digital resume prototype.
Fig.1.3 Layout Process
Fig.1.3 Layout
Following that, I seamlessly integrated the color palette that I had
selected into the design. Carefully aligning each hue with its
corresponding element, I ensured a harmonious and visually pleasing
aesthetic throughout the digital resume prototype.
Fig.1.4 Colour Palette
Fig.1.5 Colour changed according to colour palette
I carefully considered the font's style and readability, choosing a new one
to replace the existing option. This adjustment refined the digital resume
prototype's overall appearance and feel, resulting in a more polished
presentation.
Fig.1.6 process of changing the font
Fig.1.7 font changed
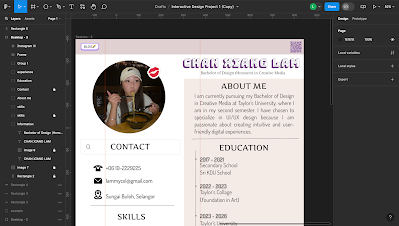
In the final steps, I inserted my photo into the digital resume
prototype and added emoji decorations. Additionally, I integrated
buttons that direct to my blog and included a QR code for my Instagram
profile, ensuring easy access for viewers.
Fig.1.8 Final steps of the process
Final Outcome
Fig.1.9 Final Outcome | pdf



.jpg)

%20(1).jpg)




.jpg)

Comments
Post a Comment